Utilisabilité des sites web
En préparant cette conférence je me suis documenté un peu, pour ne pas dire de bêtises. C’est en relisant les livres de Jacob Nielsen que je suis tombé par hasard sur une anecdote parfaite pour commencer.
Tests Utilisateurs
Dans un de ses livres, Nielsen s’intéresse à l’utilisabilité des sites web. Un site web utilisable étant celui qui remplit son ou ses objectifs : transmettre une information, vendre un produit, délivrer un service, etc. Au niveau de votre site vous suivez déjà ce niveau d’utilisabilité lorsque vous analysez l’évolution de vos objectifs dans votre outil d’analyse et de suivi.
Dans son livre, Nielsen décrit comment à l’aide de tests utilisateurs, il parvient à mesurer le niveau d’utilisabilité d’un site web dans toutes ses nuances. Pas simplement les succès et les échecs comme le ferait un outil de tracking. Nielsen identifie par exemple les presque succès : ces moments où un utilisateur est presque parvenu à accomplir une tâche mais qu’un petit rien l’en a empêché. Souvent dû à une maladresse de la part du concepteur du site.
Les tests utilisateurs que pratiquent Nielsen et ses confrères, permettent d’expliquer comment améliorer les sites web car ils identifient les raisons des échecs des utilisateurs. D’ailleurs, le livre est nourri de beaucoup d’exemples concrets, détaillés et expliqués sur des choses qui nuisent ou contribuent à l’utilisabilité des sites web.
Tarification des mots clés
Le cabinet Nielsen-Norman Group publie régulièrement depuis plusieurs années une étude globale. Basée sur l’analyse et le suivi de plusieurs centaines de sites. Tous passés au crible au travers de tests utilisateurs.
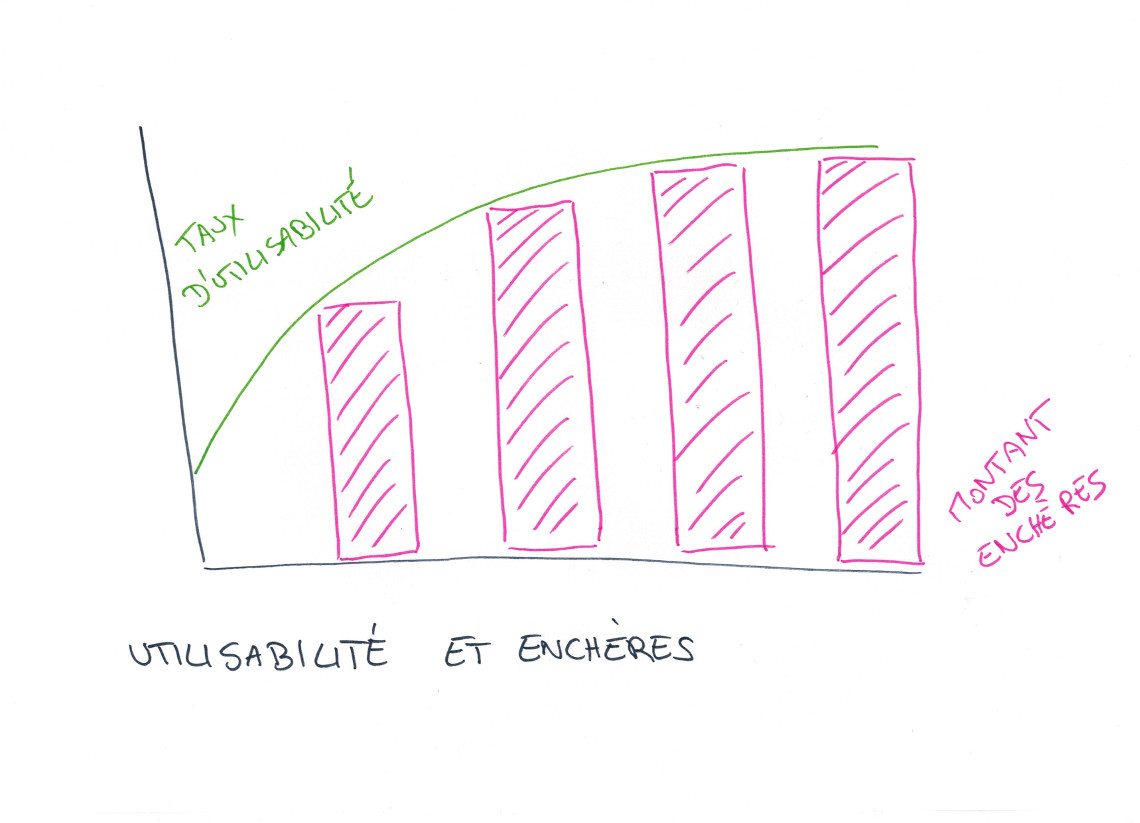
Cependant, de l’aveu même de Nielsen, cette étude est très longue et très chère à produire. Pour suivre le niveau d’utilisabilité global du web (ou d’une branche concurrentielle spécifique) on peut se baser sur des indicateurs indirects pour en mesurer l’évolution. Aussi étonnant que cela puisse paraître, l’un de ces indicateurs mis en avant par Nielsen est le montant des enchères publicitaires que font les sites web aux moteurs de recherche. C’est par ce système d’enchères que les moteurs de recherche offrent la possibilité à des sites internet commerciaux d’acheter du trafic.

Selon les mots clés un clic peut se vendre de quelques centimes à quelques euros en fonction du résultat de l’enchère. La capacité d’un annonceur pour enchérir va donc dépendre de sa capacité à améliorer l’utilisabilité de son site web. Car de ce dernier dépend son revenu par utilisateur.
Retour d’expérience
C’est pour les raisons évoquées par Nielsen que nous avons engagé un travail de refonte avec l’équipe de 1001pharmacies. Le coût dépensé en acquisition de trafic étant toujours croissant, nous avons dû travailler notre utilisabilité pour rester compétitif. D’abord en faisant de petites modifications rapides sur les étapes de la prise de commande, ensuite en re-écrivant toute cette partie du site.
De l’esprit de la méthode
Cette refonte nous a également permis d'effacer un peu de dette technique. Inspirés du livre de Bastien Jaillot sur la dette technique, nous avons eu une approche pragmatique. Nous nous sommes concentrés sur la refonte du code exposé aux utilisateurs au lieu de réécrire l’ensemble de l’infrastructure. Comme par exemple l’outil de gestion et de suivi de commandes utilisé par les conseillers du service après vente.
Durant ce travail, nous nous sommes également inspirés du livre Qualité Web pour écrire certaines de nos « User Story ». En effet, nous avons engagé cette refonte par amélioration progressive, guidés par des interviews utilisateurs. De l’aveu même de Gilles, ayant été Product Owner sur ce projet, certaines des User Story étaient copiées/collées ou formaient une paraphrase depuis ce livre. Ce qui en fait un outil appréciable.
Éléments de réassurance
Travailler sur le processus de commande aura été riche en enseignements. La démarche agile et la conception guidée par des interviews utilisateurs nous ont permis de remettre en question beaucoup de nos anciennes pratiques. Voici quelques petites astuces que je vous invite à suivre si vous souhaitez rassurer les craintes du plus grand nombre d’utilisateurs dans votre entonnoir de conversion et donc, faciliter l’utilisabilité de vos sites web.
Le paiement sécurisé
La première chose c’est de rassurer vos utilisateurs sur la sécurité des moyens de paiement. Lors d’une interview sauvage, un utilisateur nous aura par exemple expliqué avoir peur que l’on « galvaude son numéro de compte bancaire ».
Extrait d'une interview sauvage :
La page de paiement était bien sécurisée avec HTTPS, mais à cause de contraintes techniques (liées à la dette évoquée précédemment) nous avons dû faire preuve d’imagination. Afin de rassurer nos utilisateurs sur la sécurité du paiement, nous avons rajouté une petite image d’un cadenas accompagné de la mention Paiement Sécurisé sur toutes les pages de notre entonnoir de conversion. Cette petite astuce à permis de rassurer les craintes de nos utilisateurs pendant nos tests.
Évidemment la bonne pratique Opquast #55 qui aborde cette question nous invite à protéger l’intégralité du processus de commande. Malheureusement, comme le rappelle Bastien Jaillot dans son livre sur la dette technique, la qualité n’est pas une fin en soi mais un objectif à atteindre. Il faut être pragmatique et parfois faire des concessions.
Moyens de paiement
Toujours à propos du paiement, pensez à indiquer dès le départ les différents modes de paiement disponibles. Il est important d’afficher les moyens de paiement. C’est une bonne pratique qu'indique Élie Sloïm dans son livre.
À propos de Paypal : lors d’un test utilisateur, je suis tombé sur un cas intéressant. Cette personne était utilisatrice de Paypal. Mais, dans notre nouvelle version de l’entonnoir de conversion nous avions fait alors le choix de ne plus proposer Paypal comme l’un des moyens de paiement possible. L’utilisatrice testée m’a alors indiqué que si Paypal était proposé, elle aurait privilégié ce moyen de paiement. Sinon, ce n’est pas grave. Elle s'est naturellement tournée vers le paiement par carte bancaire.
Ne multipliez pas les moyens de paiement pensant que vous gagnerez en conversion. C’est faux. Au contraire, cela risque de complexifier votre processus de conversion. Et donc vous perdrez des clients. Utilisez le bon moyen de paiement.
Pour savoir lequel il s’agit vous n’avez pas le choix : il faudra faire des interviews et surtout, des storyboards.
Contact, Support et Service Après Vente
L’une des angoisses les plus communes lors de la vente à distance c’est la peur de ne pas être écouté et accompagné en cas de problèmes.
Pour cela il faut rassurer les utilisateurs. L’une des façons de le faire est d'ajouter un numéro de téléphone à contacter en cas de problèmes dans le tunnel de conversion. À ce niveau, cette information aura un double objectif :
- permettre aux utilisateurs qui, malgré tous vos efforts pour rendre vos formulaires et votre processus de commande utilisable, pourront appeler à l’aide ;
- rassurer les utilisateurs qui se diront “ok, au moins si j’ai un problème avec ma commande, je pourrai les avoir au téléphone”.
Ne sous-estimez pas le support téléphonique. Certes ce genre de service est onéreux mais il a un retour sur investissement identifiable si vous offrez la possibilité à vos téléconseillers de prendre des commandes par téléphone. Certains utilisateurs (et pas forcément les plus âgés) préfèrent donner leur numéro de carte bancaire par téléphone à un être humain plutôt que le saisir dans un formulaire.
Enfin, certaines dispositions s’avèrent être également une obligation légale en France à ce niveau. L’obligation de fournir des coordonnées pour vous contacter dans le cadre de vente en ligne est l’une d’entre elles. Dans notre cas, nous avons dû faire appel à des avocats afin de faire valider juridiquement les choix que nous avons fait.
Conditions de livraison
Durant notre travail d’étude et d’expérimentation préalable à la refonte des différentes pages de l'entonnoir de conversion, nous nous sommes aperçus par les statistiques de tracking que les utilisateurs fuyaient le processus de commande à la recherche des conditions de livraison que nous offrons (coûts, délais, partenaires pour la livraison, etc).
Dans ses bonnes pratiques, Opquast vous invite à renseigner ces différentes informations dans une page spécifique et d’en faire un lien depuis toutes les autres pages de votre site. L'entonnoir de conversion doit être une exception. Si vous offrez des liens à votre utilisateur pour le quitter, il le fera. Mais il ne reprendra pas forcément le processus de sa commande.
Faites preuve d’ingéniosité pour que votre processus de commande contiennent les informations relatives à la livraison dont l’utilisateur va avoir besoin. Indiquez vos délais de livraison en exprimant des dates relatives (exemple : “Livré le mardi 4 octobre”). Ne surprenez pas l’utilisateur avec des frais de livraison qui augmentent au fur et à mesure de son progrès. Si vos calculs sont complexes et nécessitent plus d’informations, indiquez le prix fort et rendez-le dégressif au fur et à mesure du parcours.
Dans l’absolu partez toujours du postulat que vos utilisateurs apprécient avoir une information le plus tôt possible dans un processus.
Utilisabilité
En plus des peurs de vos utilisateurs, vous devez aussi prendre soin à créer des interfaces qu’ils puissent utiliser. À nouveau, voici quelques petits enseignements tirés du projet de refonte de l’entonnoir de conversion de 1001pharmacies.
Formulaires
Faites attention à vos formulaires et surtout aux différentes contraintes que vous souhaitez appliquer dessus. Lors de Paris Web 2015 Stéphane Bortzmeyer a donné une conférence à ce sujet. Il s’agit de points que nous avons travaillés avec attention pendant notre refonte. Des formulaires bien conçus améliorent énormément l’utilisabilité de votre site.
Adresse postale
Nos différents tests utilisateurs concernant les champs d’adresse postale nous ont appris que les formulaires de saisi d’adresse postale divisés en plusieurs champs sont trop complexes à remplir.
Évitez les champs d’adresse postale trop compliqués. Ils font peur aux utilisateurs. Utilisez un champ texte simple. Sur une enveloppe, le champ de saisi de texte est un rectangle blanc.
Vous n’avez pas d’excuse. L’API de La Poste par exemple n’impose pas tous ces champs compliqués. Elle se compose simplement de ligne 1, 2 et 3. Mettez donc un textarea de trois lignes dans vos formulaire. Si vos outils d’arrière guichet (CRM, etc) nécessitent des données d’adresse normalisées, notamment pour faire des groupements géographiques, vous pourrez toujours utiliser des services tels que Google Maps qui vous permettront, en fonction d’une chaîne de caractères représentant une adresse, de récupérer le nom de la rue, la ville, le code postal, etc.
Si votre formulaire de saisie d’adresse est trop restrictif, pensez à ce pauvre Harry qui ne pourra pas recevoir de courrier à son adresse :
Mr. H. PotterDans le placard sous l'escalier
4, Privet Drive
Little Whinging - Surrey
Ne perdez pas de vue que depuis les débuts du système postal, les adresses sont des champs libres. Même si vous êtes des citadins vivants dans des zones urbaines avec des noms de rues normalisées, ce n’est pas le cas sur tout le territoire encore aujourd’hui. L’inclusivité du web passe aussi par penser aux gens qui habitent en campagne.
Nom et Prénom
On retrouve ce problème lié à des champs de formulaire trop contraignants qui nuisent à l’utilisabilité sur les champs “Nom” et “Prénom”.
Il y a quelques années, je travaillais avec une collègue d’origine Malgache dont le nom et le prénom ne formaient en réalité qu’un seul et même mot dans sa langue natale. Il lui était donc impossible de remplir correctement un formulaire dont les champs “Nom” et “Prénom” étaient divisés et obligatoires. Dans sa conférence, Bruce Lawson s’est servi de la même anecdote avec un exemple similaire venu d’asie.
Si cependant votre équipe marketing vous rappelle qu’elle souhaite personnaliser des emails ou des messages en utilisant les prénoms de vos clients, je vous invite à avoir une autre approche qu’un champ Nom/Prénom. Préférez plutôt diviser votre formulaire ainsi :
- Votre nom,
- Comment souhaitez-vous que l’on vous appelles ?
Le deuxième champ pouvant évidemment être facultatif. Raphaël Yharrassarry a travaillé sur des exemples pour illustrer cette question. Malheureusement ils ne vont pas assez loin en simplicité à mon goût.
C’est votre responsabilité en temps que concepteur du web de proposer des interfaces qui participent à un web inclusif (en référence l’informelle sur le sujet fait à Paris Web).
Courriel
Si vous validez un email, faites-le bien. Le mieux, c’est de ne pas valider. Au fond, l’utilisateur ne se trompera pas. Si c’est le cas, ce sera sa responsabilité, pas la vôtre.
Ne testez pas la syntaxe. Il n’existe à ma connaissance aucune librairie en PHP qui sache valider vraiment la syntaxe d’une adresse email. N’ayez pas non plus la fausse bonne idée de faire une requête MX pour valider qu’un domaine dispose bien d’un serveur de mails. Car cela ne garantit pas l’existence de l’utilisateur sur le serveur. Et c’est très gourmand en ressources. Ne demandez pas non plus de saisir plusieurs fois la même adresse email. Pour vérifier la saisie. Cela complexifie les formulaires. Vous perdrez des utilisateurs.
Pour l’anecdote, un utilisateur s’étant trompé dans son adresse email s’est alarmé qu’il ne recevait pas d’email de confirmation de commande sur la hotline. Après avoir vérifié son identité, il lui a été indiqué qu’il avait indiqué une mauvaise adresse. Ce dernier s'est confondu en excuses une fois confronté à sa maladresse.
Les cas de saisie d’emails incorrects ou invalides ne sont pas rares. Loin de là. Mais ce n’est pas une raison pour ajouter toute sorte de contrôles qui nuisent à l’utilisabilité pour tenter de se les éviter. Quelle que soit la solution que vous essaierez, le remède sera pire que le mal.
Code Promotionnel
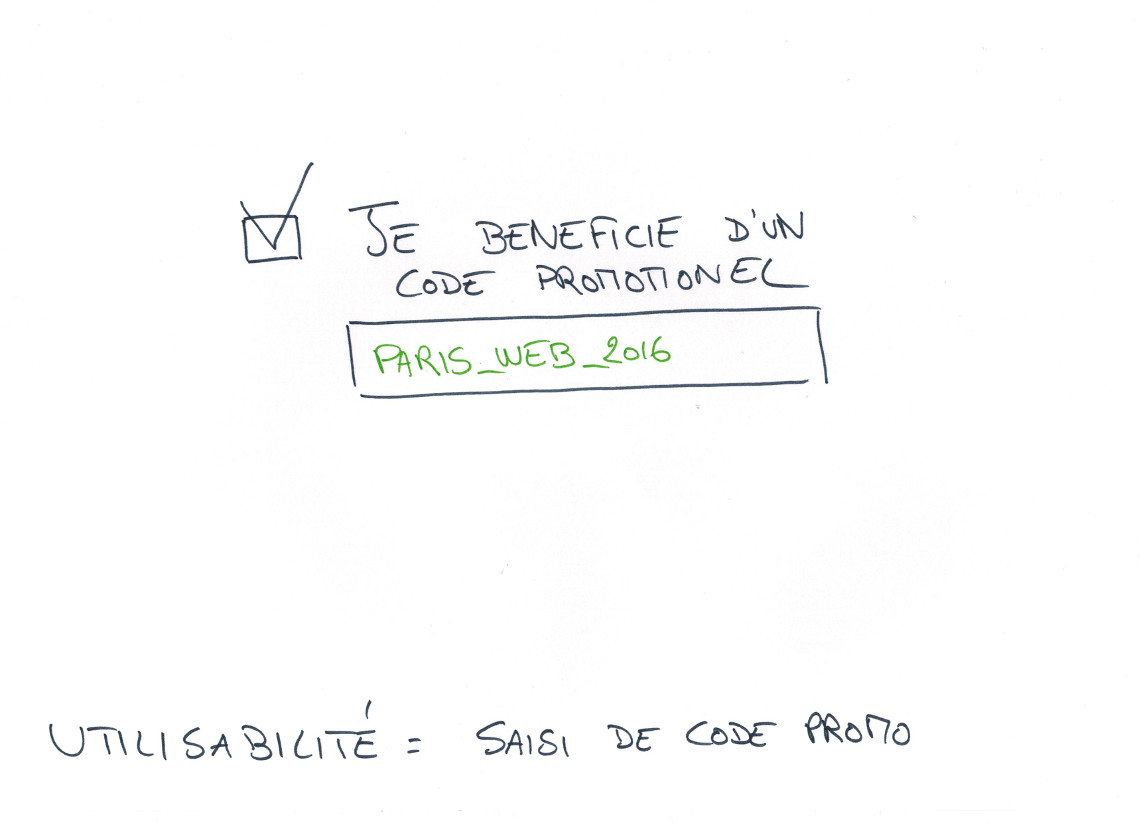
Même s’il a l’air anodin soyez particulièrement prudent avec le champ permettant aux utilisateurs de saisir un code promotionnel. C’est ce que nous aura appris nos tests utilisateurs.
Si vous affichez de manière directe un champ invitant à saisir un code promotionnel, vous pouvez frustrer certains d’entre eux. Ne disposant pas de code promotionnel, l’utilisateur se trouvant face au champ texte, va tenter de trouver une solution. Il se peut pour cela qu’il quitte le site et parte sur un moteur de recherche en quête de sites spécialisés listant des codes promo (si, ça existe). Une fois parti de votre entonnoir de conversion, vous le savez, vous ne le reverrez peut-être pas.

Pour éviter ce problème, voici l’astuce que nous avons trouvée. Utilisez une checkbox pour afficher/masquer le champ du code promo accompagné de la mention “Je dispose d’un code promotionnel”. La case à cocher sera moins frustrante à laisser vide pour un utilisateur qu’un champ de texte.
De plus, pensez à indiquer l’effet (ou non) qu’a eu le code promo assez proche de l'élément de formulaire de ce dernier.
C’est un des éléments de votre entonnoir de conversion qui donnera tout son sens à une démarche centrée sur l’utilisateur. Seuls des tests utilisateurs vous permettront de savoir si votre champ de saisi d’un code promotionnel est bien conçu ou s’il est inutilisable.
Compte utilisateur
Arrêtez de créer des services avec des comptes utilisateur. Il est grand temps de tuer le dogme quasi religieux du service web nécessitant nécessairement un identifiant et un mot de passe.
En tant qu’utilisateur, la gestion d’un identifiant est à chaque nouveau service une angoisse. En prime, comme les comptes utilisateur et autres codes d'identification se multiplient, nous avons tous tendance à réutiliser les mêmes mots de passe. Ce qui est une aberration en terme de sécurité.
En tant que développeurs et autres fournisseurs de services, avouons-le, nous ne savons pas conserver de manière sécurisée ces informations (l’aventure récente de Yahoo! en est encore un bon exemple).
Un grand nombre de services, particulièrement dans l'e-commerce, pourraient se passer intégralement de compte utilisateur. Le commerce traditionnel fonctionne déjà très bien sans ce genre de dispositif et ce, depuis l’aube des temps. Lorsque je me rends dans un magasin, on ne me demande pas de présenter ma carte de fidélité pour accéder à la caisse. Pourquoi alors est-ce si contraignant pour l’e-commerce ?
Vous pouvez imaginer un processus utilisable sans pour autant obliger vos utilisateurs à disposer d’un compte utilisateur. Enfin, et si ces derniers le souhaitent, vous pourrez leur proposer, une fois leur commande effectuée, d’enregistrer leurs informations pour une commande ultérieure par exemple. Un peu comme quand vous passez en caisse, un(e) vendeur(euse) vous demande si vous disposez d’une carte de fidélité.
Fidélité des utilisateurs
Ca y est, vous avez converti vos utilisateurs. Il viennent de commander chez vous. Ils sont devenus vos clients. Bravo !
Ce n’est que le début.
Pourtant, on ne fait rien pour garder les utilisateurs, pour les inciter à revenir utiliser nos services. Si ce n’est en les spammant de courriels promotionnels et/ou marketing. Et encore … quand cela fonctionne.
Votre page de conversion, la première que votre nouveau client voit, ne contient qu’une simple phrase : « votre commande a bien été prise en compte ». Il y a mieux comme pratique commerciale.
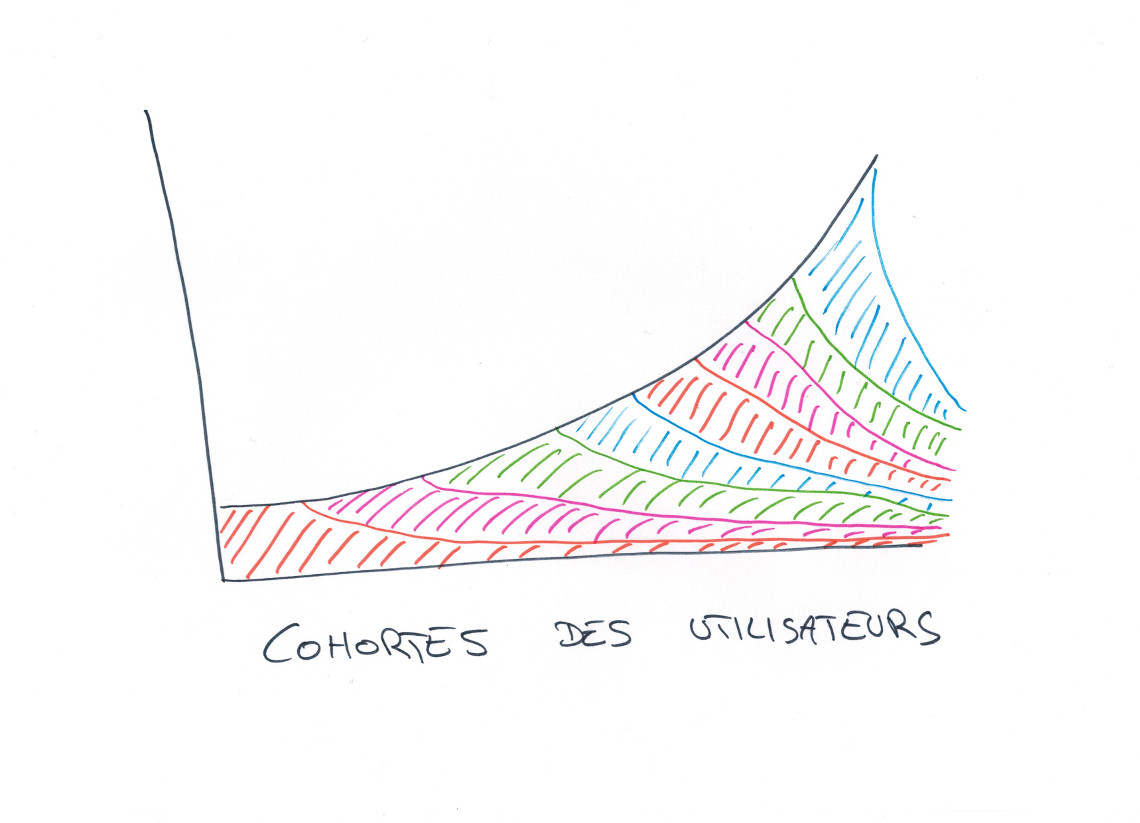
Cohortes et rétention des utilisateurs
Comme on l’a vu, acquérir de nouveaux utilisateurs a un coût non négligeable pour un e-commerçant. De plus en plus de services sont préoccupés par la rétention des utilisateurs. En gros : une fois le client acquis, il coûte moins cher (plus besoin de pub, on peut remplacer par du mailing). C’est devenu une préoccupation forte dans l'e-commerce. D’ailleurs, ces données ont fait leur apparition dans Google Analytics.
Servez-vous de cet outil pour mesurer ce que nous allons voir.

Des clients démunis
C’est une fois que vous avez converti vos utilisateurs, une fois que ces derniers sont devenus vos clients, qu’il faut prendre le plus soin d’eux.
Normalement vous devez avoir pris soin, comme nous l’avons vu plus haut, de chaque étape de votre entonnoir de conversion. Pourtant, dans la quasi totalité des sites de commerce en ligne, une fois la commande passée le client à juste droit à : « votre commande a bien été prise en compte ».
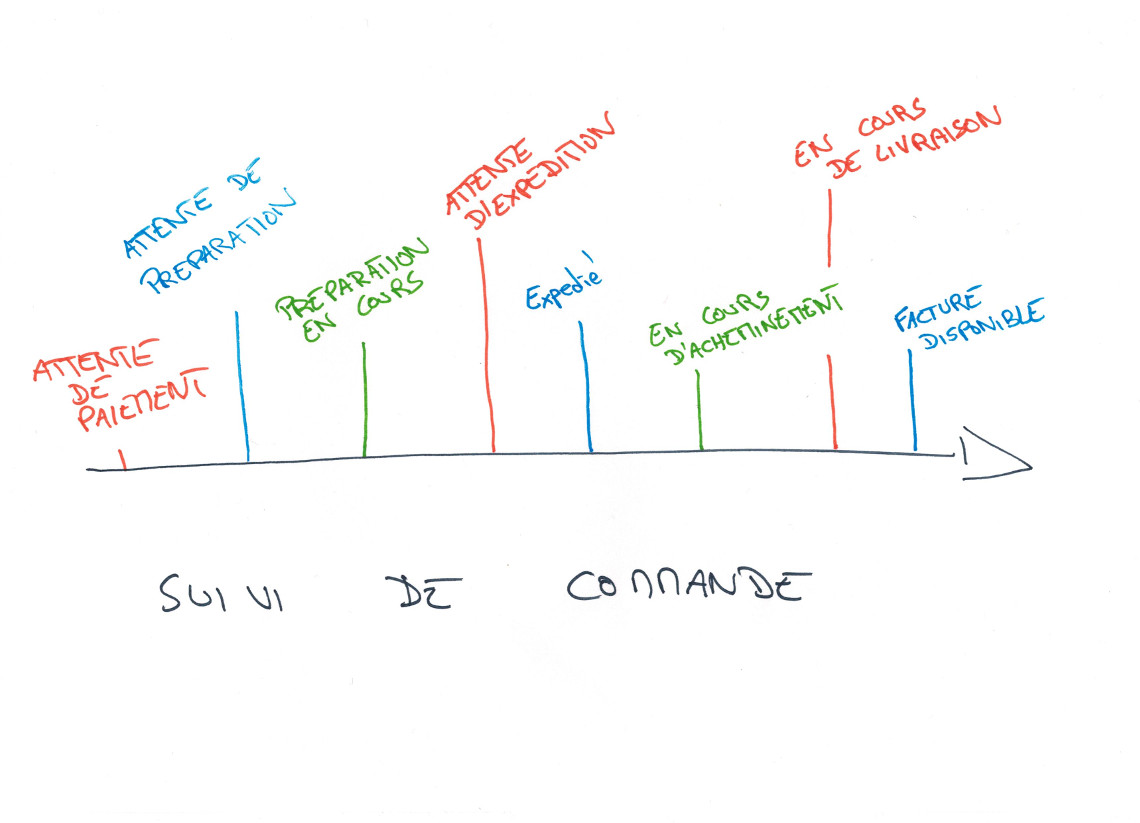
Suivi de commande
Parfois, dans son compte utilisateur il existe un tableau des commandes passées et présentes. Un utilisateur peut y consulter l’état de sa commande. Mais sans vision du processus complet, comment comprendre ce que signifie l’état ?
Vous devrez donc indiquer l’état de la commande et le remettre dans un contexte global qui indique toutes les étapes qui vont se dérouler. Ne mettre que l’état de la commande à un instant T, c’est un peu comme afficher « Vous êtes ici » sans la carte.

Estimez les délais
Mettez-vous dans la place de vos clients. Les achats en ligne se passent toujours mal à un moment ou à un autre. Rassurez-les à chaque étape.
Pour les rassurer, indiquez les délais entre chacune des étapes que vous avez listées et indiquées précédemment. Par exemple, une commande aux éditions du train de 13h37, vous aurez un message vous indiquant : « nous traitons les commandes le jeudi matin ». Ainsi donc, entre le lundi où j’ai passé ma commande et le jeudi où le colis a été préparé, je ne me suis pas inquiété. Sans ce message, je me serais inquiété. J’aurais tenté de contacter le support : donc, une mauvaise expérience pour le client (qui ne reviendra pas) et un coût pour traiter l’inquiétude.
Estimer les délais entre chaque étape, c’est un peu comme un bon chemin de randonnée. Exemple : le parc national des Calanques qui n’indique ni le nombre de kilomètres, ni le temps qu’il reste à parcourir.
Réassurance : Contact du Support / SAV
Vous avez pensé à rappeler les différents moyens de contacter le service après-vente dans les différentes étapes de votre entonnoir de conversion. Pensez à le rappeler également au côté des informations de suivi de commande.
Si un utilisateur voit que le statut de sa commande n’a pas évolué depuis plusieurs jours, il souhaite contacter le service de support pour faire quelque chose. S'il s’agit d’un simple élément de réassurance dans l’entonnoir de conversion, une fois dans l’étape de suivi de commande, il s’agit d’une information importante que vos clients iront très certainement rechercher.
Cacher ces informations dans d’obscures zones de votre site nuiront à son expérience utilisateur.
Abonnement, Crédit et Paiement en plusieurs fois
Dans certains cas, les moyens de paiement complexes ou les abonnements amènent du stress, des erreurs. Pour éviter ces problèmes, un tableau de prélèvements doit apparaître sur la page de suivi de la commande.
Il y a peu de temps, j’ai acheté une nouvelle caméra. J’ai opté pour un paiement en trois fois. Dans le processus de commande, le tableau des prélèvements m'a été affiché. C’est bien, cela me rassure lors d’une commande avec ce type de paiement. Mais je dois pouvoir retrouver ce tableau à tout moment, même après le paiement de ma commande. Une page de suivi des états de ma commande me permettrait de suivre ces prélèvements jusqu'au terme du crédit.
Dans le cadre d’un modèle par abonnement, le suivi pour l’utilisateur de son abonnement est un problème important. L’enjeu est de permettre au client d’avoir un suivi de ces dates de prélèvements. Une telle visibilité empêchera des impayés et donc des problèmes de gestion, ainsi qu’un surcoût éventuel pour l’éditeur. C’est par exemple le cas avec EDF où l’on peut suivre sur son compte en ligne les dates des prélèvements. C’est indispensable.
Chaque commande doit être accessible à une adresse donnée
Mon leitmotiv : « une ressource : une url ». Une commande est une ressource. Elle doit donc avoir une url propre afin de suivre les différents états de cette dernière.
Les aspects de confidentialité ne sont pas un problème. Amazon affiche par exemple différentes informations en fonction de l’identification ou non du visiteur de cette page. N’hésitez pas à imaginer un tel mécanisme.
De plus, l’argument comme quoi une url qui donne accès à toutes les données confidentielles d’une commande, ne tient pas. Surtout quand l’alternative que l’on propose est un email Il n’y a rien de moins sécurisé qu’un email, non ?
Dans une page au moins, l’échange est chiffré et on peut requérir une authentification pour consulter des données sensibles.
L’après commande : faire la différence
Imaginer une véritable expérience utilisateur une fois que ce dernier soit devenu un client, c’est aussi une manière de se différencier de vos concurrents. Pourquoi pas, mettre en place un rapport particulier avec votre marque.
Par exemple, CapitainTrain (TrainLine) fait la différence avec une expérience et un soin apporté à leurs clients après la commande. Une fois arrivés en gare, l’application nous rappelle notre place dans le train. Elle nous pushe même le quai sur lequel est garé le train. L’application nous permet de présenter notre billet dématérialisé. D’ailleurs, la luminosité de l’écran augmente automatiquement lorsque l’on consulte le QR code. Car si on le présente au contrôleur avec une faible luminosité depuis son mobile, le scan sera très difficile.
Conclusion
Le livre Qualité Web est un bon outil pour vous accompagner dans la conception de votre site web mais vous ne devez pas vous en tenir à ça. L’utilisabilité de vos formulaire ainsi que de vos choix de processus est importante.
La qualité dans un processus de commande en ligne ne peut pas se résumer à simplement envoyer une référence de transaction par email aux clients.
Faites des tests utilisateurs, des interviews. Remettez l’utilisation de vos outils dans un contexte. Faites le storyboard de vos user story.